Vue + electronでアプリを作ったときに多言語化対応をしたのですが、セレクトボックスに言語名と国旗を併記したときの対処を記事にします。
前提
イメージ
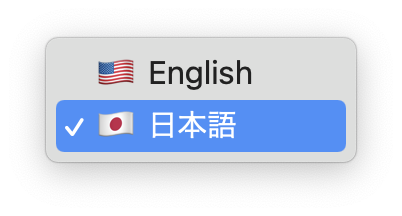
下図のようにセレクトボックスで、「国旗 言語名」で表示をしたかったのです。国旗は絵文字で対応しました。

実装
あらかじめ$i18n.messagesに選択肢となる言語(今回の場合、jaとen)をmain.jsで記述している前提で、テンプレートでは次のような実装をしました。
<select v-model="$i18n.locale">
<option v-for="locale in $i18n.availableLocales" :key="`locale-${locale}`" :value="locale">{{ langName(locale) }}</option>
</select>選択肢の文言は、computedに次のような実装をしました。ポイントはString.fromCodePoint()で国旗の文字コードを指定しました。
langName: () => {
return function (locale) {
if (locale === 'ja') {
return String.fromCodePoint(127471, 127477) + ' 日本語'
} else {
return String.fromCodePoint(127482, 127480) + ' English'
}
}
}String.fromCodePoint() – JavaScript | MDN
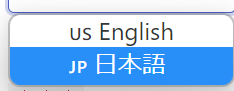
Windows での国旗の扱い
Microsoftは政治的なリスクを回避するため、Windowsでは国旗の絵文字をアルファベットで示すようにしているとのことです。



コメント