IMASUPのViteへの移行で、少しずついじっているのです。今日はVue-i18nを設定していて、エラーが出てしまったので、その対処を記載いたします。
前提
- Vue ^3.3.4
- vite ^4.4.2
- vue-i18n 9
- electron ^24.6.2
事象
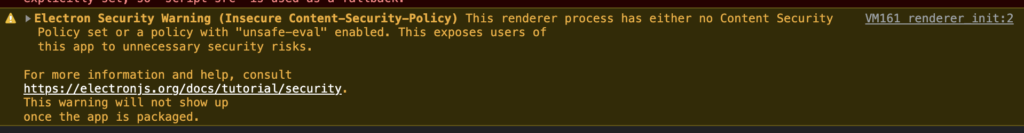
コンパイル後、画面が真っ白。devtoolのコンソールでは以下のようなエラーが出た。
caught EvalError: Refused to evaluate a string as JavaScript because ‘unsafe-eval’ is not an allowed source of script in the following Content Security Policy directive: “script-src ‘self'”.
要は、Content Security Policyに問題がある。とのこと。

HTMLのheadタグにあるmetaタグの中身に原因の一端がありそうです。
<meta http-equiv="Content-Security-Policy" content="default-src 'self'; script-src 'self'; style-src 'self' 'unsafe-inline'" />どうやら、script-src 'unsafe-eval'とすれば真っ赤なエラーはなくなるものの、オレンジ色のエラーが出てきた。

解決策
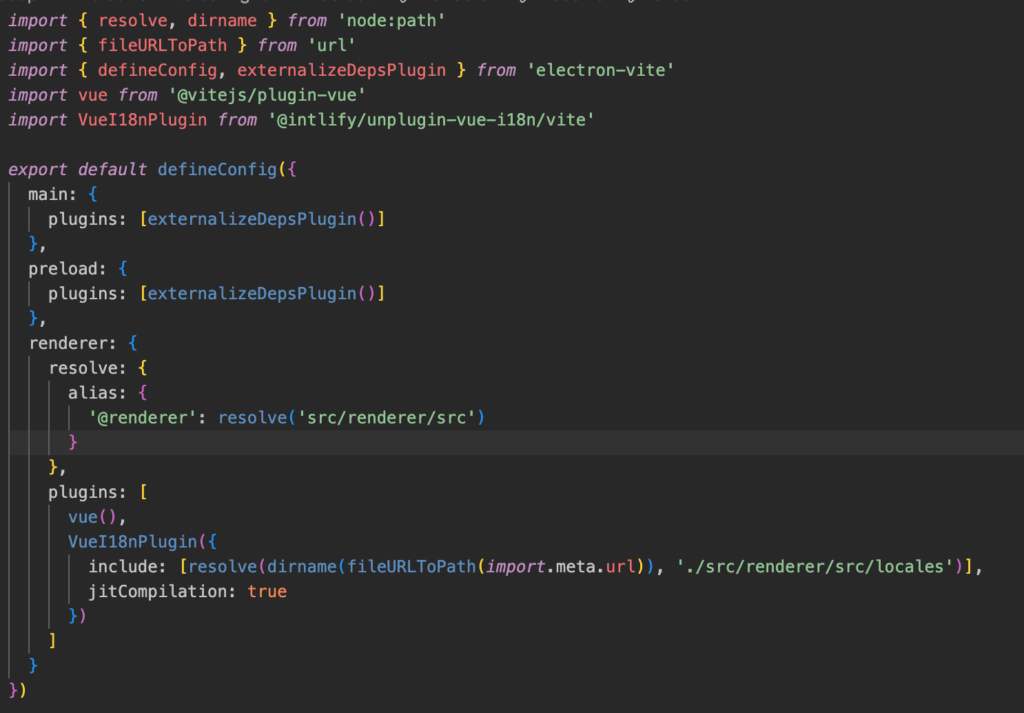
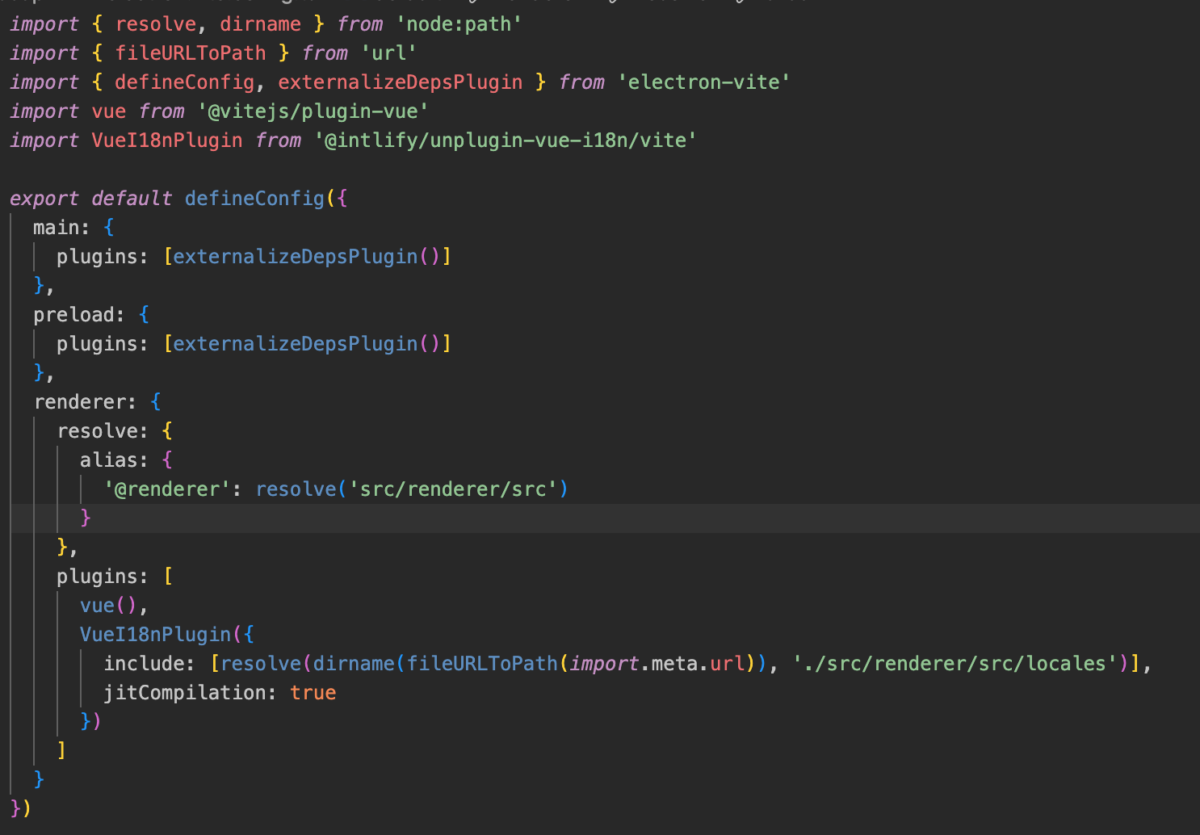
色々な文献を見てみると、vue-i18nのバージョンを9.3以上にする必要がありそうです。今入っているvue-i18nをアンインストールして、npm i vue-i18n@9.3.0-beta.25でインストールし、かつelectron.vite.config.tsを以下のようにしてみたところ、エラーは発生せず、いい感じです。注目はVueI18nPluginで、jitCompilationをtrueにしたところです。

参考
Optimization | Vue I18n
Internationalization plugin for Vue.js
Optimization | Vue I18n
Internationalization plugin for Vue.js



コメント