 Javascript
Javascript VSCodeで、Electronアプリのデバッグでメインプロセスが立ち上がらない場合の対処
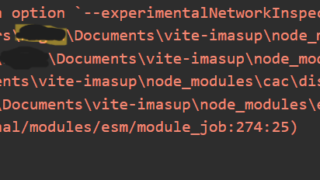
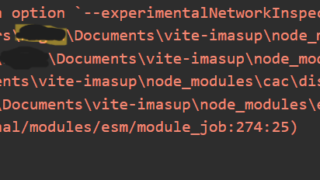
Electronアプリを開発中、VSCodeでメインプロセスをデバッグしようとした際に、なぜかメインプロセスが立ち上がらずに苦戦したことはありませんか?実は、Node.js v22.6以降では、ある実験的なオプションが影響して、Electronアプリの起動時にエラーが発生するケースがあります。
 Javascript
Javascript  Javascript
Javascript  Javascript
Javascript  Javascript
Javascript  Javascript
Javascript  Javascript
Javascript  Javascript
Javascript