前提
どれぐらい簡単になるのか
だいぶ端折りますが、ブログ公開まで、こんな手順でした。私の場合、4番、5番が割と手間取っていまして、せっかくBearで写真の配置をしたのに、WordPressで改めて設定することなっていて二度手間だなぁと思っていました。- Bearで文章を書く
- Bearで文章をマークダウンで表示して全部コピー
- WordPressで新規投稿し、ペースト
- WordPressで体裁を調整
- WordPressへ写真をアップロード
- WordPressでリンクなどの調整
- 公開
- Bearで文章を書く
- BearでWordPressへ共有
- WordPressでリンクなどの調整
- 公開
簡単な連携の手順
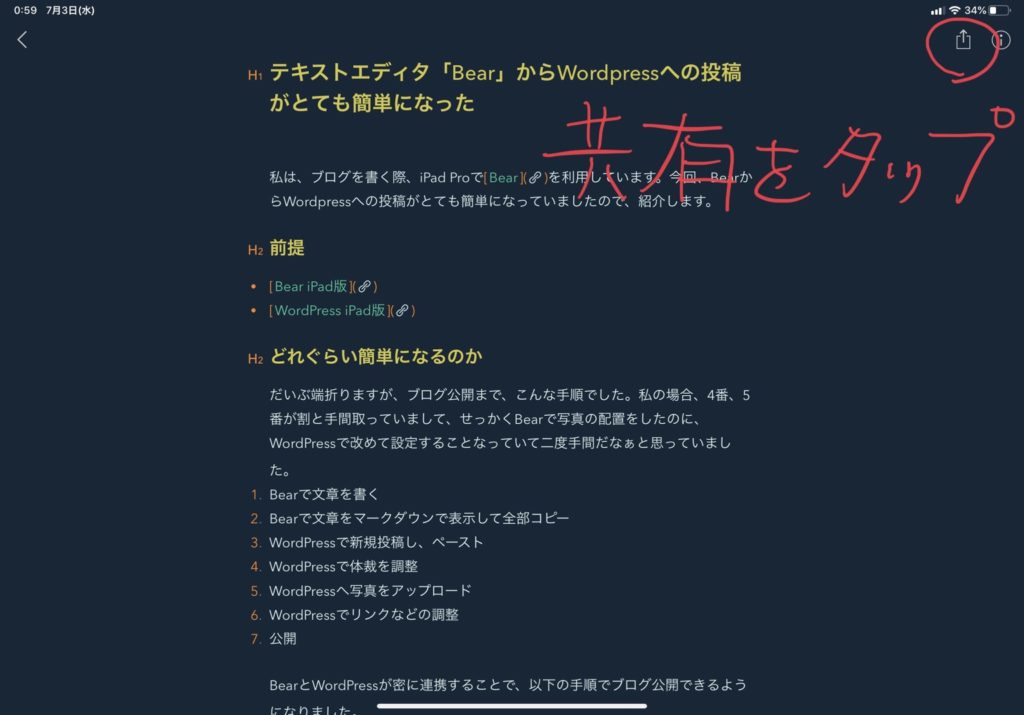
Bearの右上の 共有ボタンをタップします。
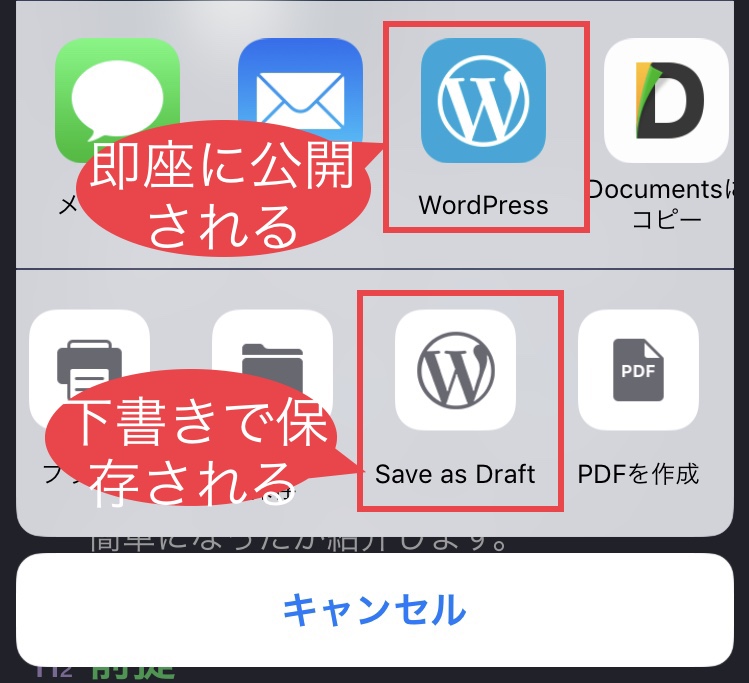
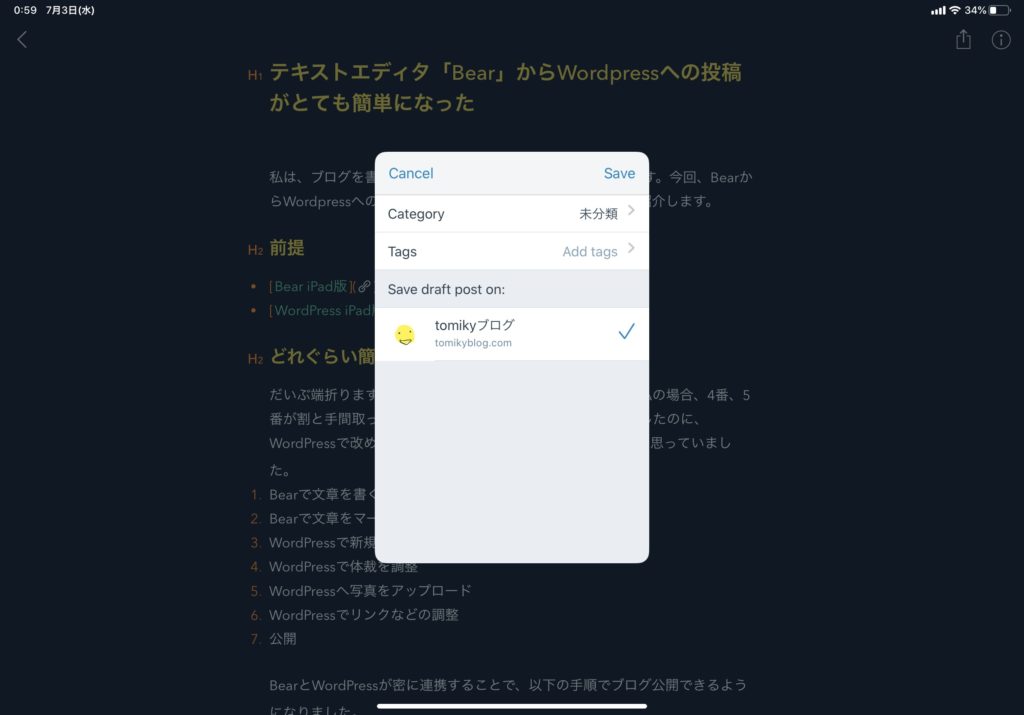
青いアイコンを選択すると、そのまま公開することができます。Save as Draftを選択すると、下書きとしてWordPressのサーバーへアップロードされます。



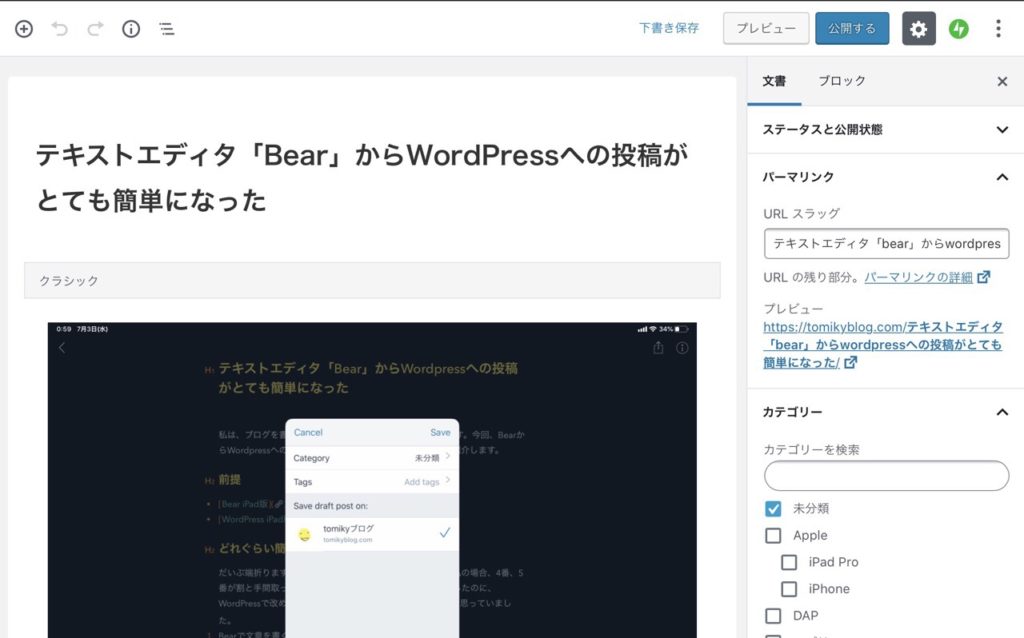
私は、ブロックエディタのほうが好きなので、クラシックブロックの右上のボタンをタップしてメニューを出して、変更します。

どんな仕組み?
前述のBear のブログで書かれていますが、TextBundleという、サンドボックスアプリケーション向けのオープンソースのファイルフォーマットで出力、WordPressへ連携することで実現しているようです。ちなみにTextBundleはUlyssesとMarkedというアプリの開発チームが共同で策定したオープンソースのプロジェクトです。それでUlyssesは以前からWordPressへ連携が出来てたのかと納得しました。
結論
写真のアップロードをいちいちしなくても一括でWordPress側へ投稿出来るため、作業がとても楽になりました。周りにある便利なものが、オープンソースの技術に支えられていることを改めて感じ、開発に少しでも貢献して、恩を返していけたらと思いました。
リンク



コメント