なお、本家のマニュアルにも同等の記載がありますので、あらかじめお伝えしておきます。

やり方
手順1.rootにフォルダ「#Textastic」を作成する
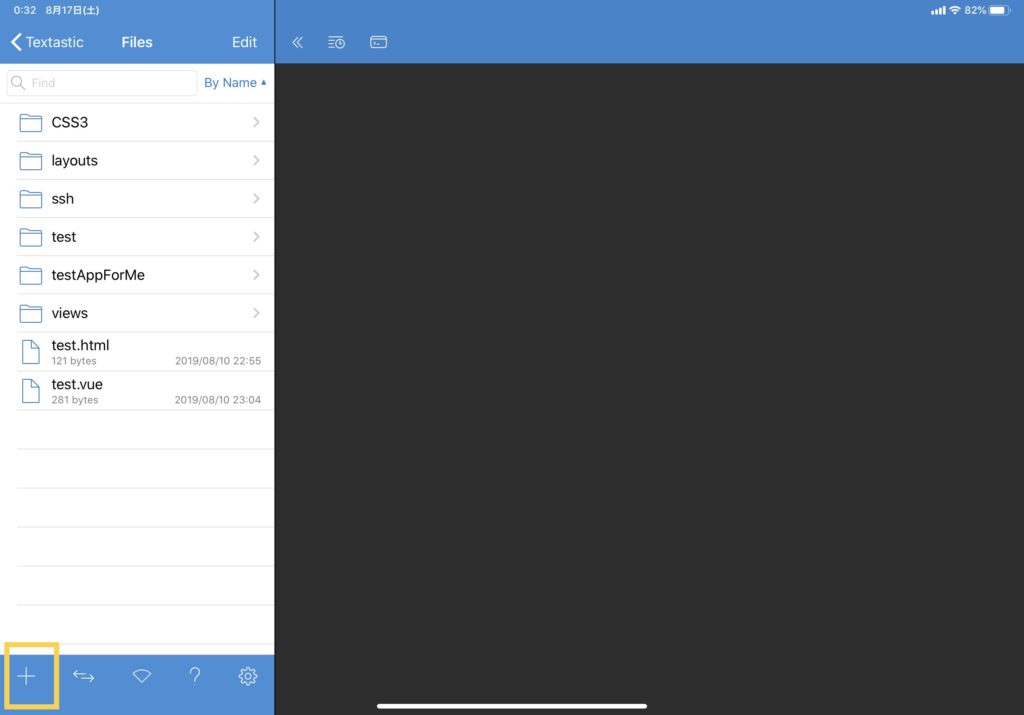
Textasticのテーマやシンタックスの設定ファイルを保存するフォルダを作成します。 画面左側にあるLocal Filesをタップします。


Folderを選択し、Folder Nameに#Textasticと入力し、右上のDoneをタップします。


手順2.使いたいテーマやシンタックスのファイルを探す
Textasticのテーマやシンタックスに、Sublime Text 3のパッケージやText Mate 1の .tmBundleパッケージや.tmThemeパッケージが使えます。 今回は、私の好きなテーマ「Tomorrow Night Eighties」を適用してみようと思います。 適当にGoogleで検索してみます。
githubにあるものであれば、アプリWorking Copyがおすすめです。

手順3.テーマファイルを「#Textastic」フォルダに保存する
探してきたテーマやパッケージを最初に作った#Textasticフォルダに保存します。ファイルの拡張子にルールがあります。
Sublime Text 3のテーマやパッケージファイルの拡張子
特に気にする必要はないようです。そのまま保存してください。Text Mate 1のテーマやパッケージファイルの拡張子
TextMateの各種ファイルの拡張子は、以下の通りです。- パッケージファイルの拡張子は
.tmBundle - テーマファイルは
.tmtheme - テンプレートは
.json
手順4.Textasticを再起動
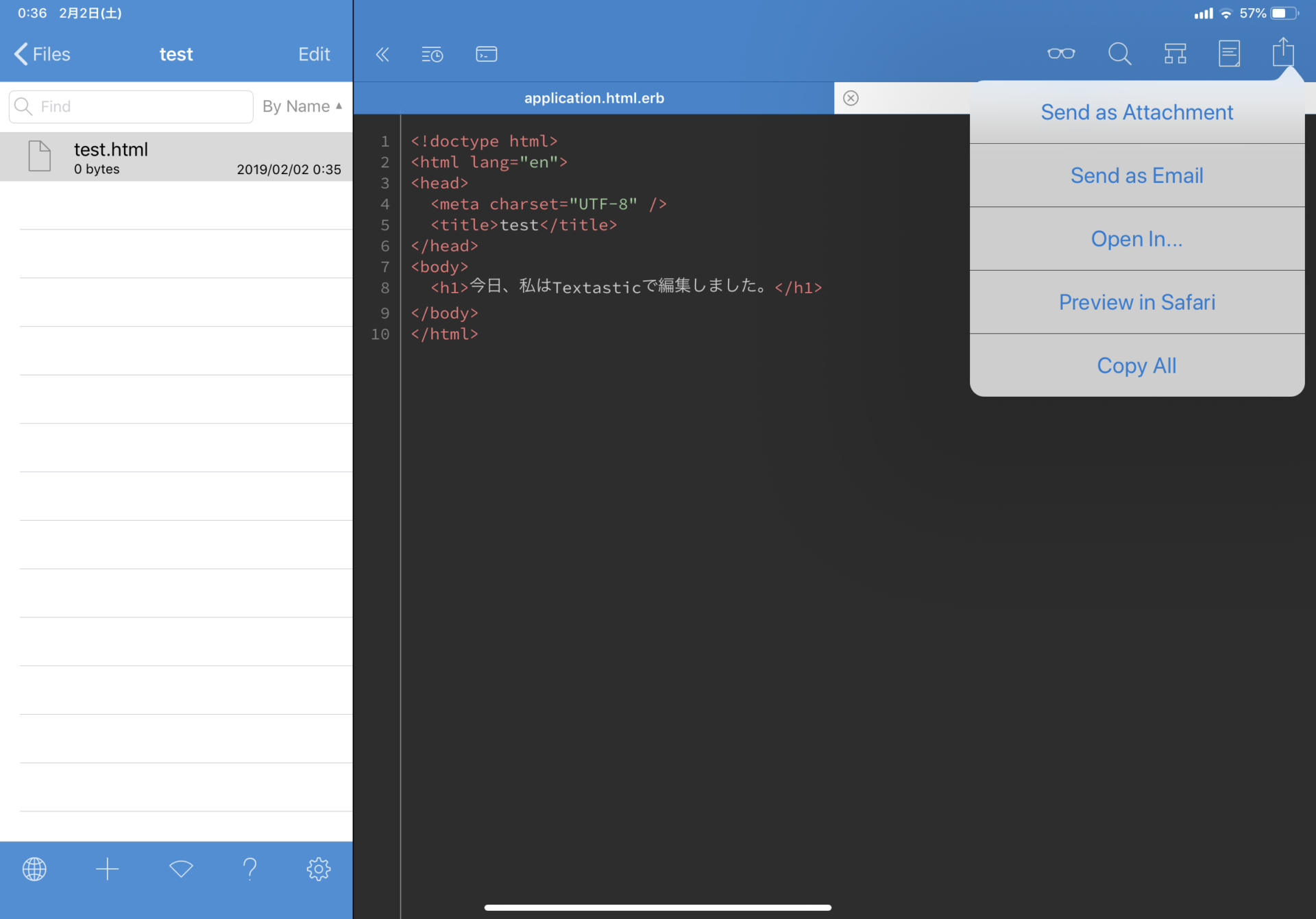
Textasticを再起動してみると#Textasticに保存したパッケージやテーマが利用できるようになります。


結論
外出先でのコードレビューの時にTextastic を使うとき、普段使っているテーマで利用できると効率も上がるかも知れません。リンク
リンク





コメント