Google Search Consoleで、AMPに関するエラー「AMP HTML タグの属性で指定されたレイアウトが無効です」が出たときに調べて対応した内容を備忘として記事にいたします。
前提
- WordPress 5.4.2
- Cocoon 2.2.0.5でAMPを有効
発生箇所の確認
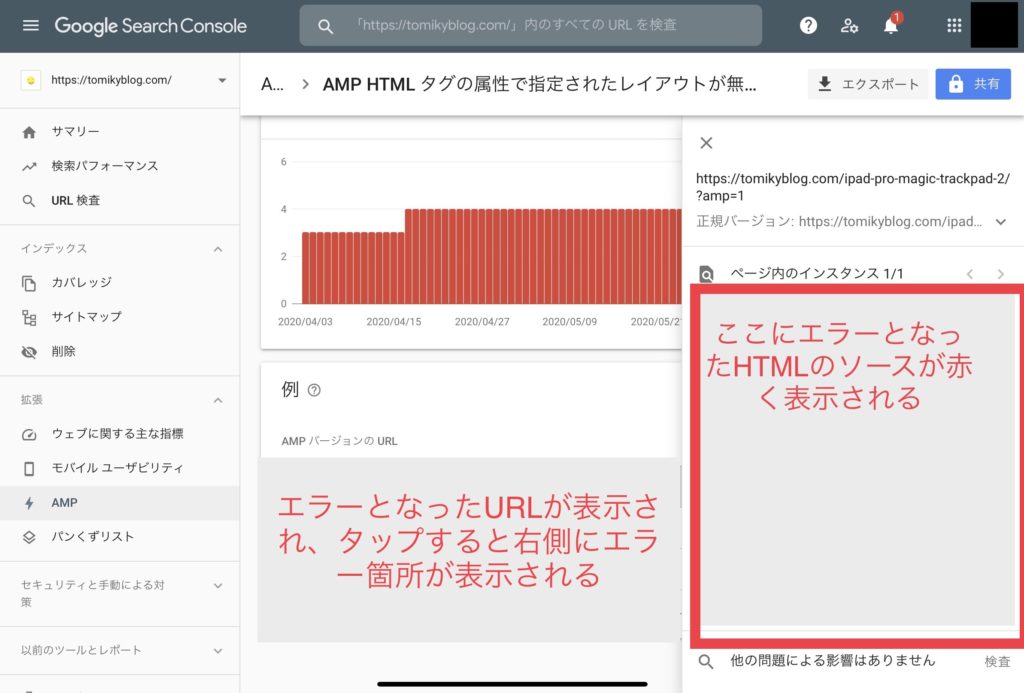
Google Search Consoleでエラーの詳細を見ることができるので、どのHTML要素で問題が起きているかを確認します。

私の場合、amp-videoやamp-iframeの要素でエラーが起きていました。
amp-videoは、文字通り動画の要素を示しています。
amp-iframeは、Apple Music マーケティングツールで生成したプレビュープレイヤーの要素でした。
対処
amp要素に変換されるもとの要素にwidthとheightを指定することで、解決できました。
動画(video)要素にwidth``height属性を設定する
投稿にある動画ブロックを選択し、「HTMLとして編集」を選んで、video要素にwidth``height属性を設定します。
<figure class="wp-block-video"><video controls src="https://tomikyblog.com/sample.mov"></video></figure>
<figure class="wp-block-video"><video controls width=660 height=660 src="https://tomikyblog.com/sample.mov"></video></figure>
Apple Music のプレビュープレイヤー(iframe)にwidth属性を設定する
投稿に設定したApple Musicのプレビュープレイヤーのソースを修正します。iframe要素にwidth属性を設定します。属性値は、私の環境では660で問題ありませんでした。
<iframe allow="autoplay *; encrypted-media *;" frameborder="0" height="450" style="width:100%;max-width:660px;overflow:hidden;background:transparent;" sandbox="allow-forms allow-popups allow-same-origin allow-scripts allow-storage-access-by-user-activation allow-top-navigation-by-user-activation" src="https://embed.music.apple.com/us/album/women-in-music-pt-iii/1500345235?app=music"></iframe>
<iframe allow="autoplay *; encrypted-media *;" frameborder="0" height="450" width="660" style="width:100%;max-width:660px;overflow:hidden;background:transparent;" sandbox="allow-forms allow-popups allow-same-origin allow-scripts allow-storage-access-by-user-activation allow-top-navigation-by-user-activation" src="https://embed.music.apple.com/us/album/women-in-music-pt-iii/1500345235?app=music"></iframe>



コメント