
Textasticの概要
Textasticは、iPadやiPhoneなどiOS、Macで使えるコードエディタです。 本アプリには、SSHやSFTPなどのファイル転送機能も備わっています。
使ってみる
基本的な使い方は、SFTPなどでiPad Proのローカル(Textasticアプリ内。フォルダアプリでは参照できない場所。)へコピーしたファイルをTextasticで編集する、という流れになりそうです。フォルダやファイル
フォルダは大きく4つに分類できます。- Local Files
- iCloud
- Open
- Working Copy
Local Files
Local Filesは、Textasticアプリ内に閉じたフォルダになります。後述するSFTPなどで取得するファイルやフォルダは、Local Filesに保管します。SFTPでフォルダを取得してみる






iCloud
iCloudは、自身のiCloud内にあるTextasticフォルダを参照します。Open
Openは、フォルダアプリで管理されているフォルダを参照します。Working Copy
Working CopyというGitを使えるようにするアプリでcloneしたフォルダも参照が可能です。

SSH
接続先を登録しておけば、簡単に接続が可能です。

テキストエディタ
ファイルの拡張子から、いい感じでシンタックスハイライトをしてくれます。また、タブで複数のファイルを同時に編集できます。なお、保存は自動保存のようです。

キーバインド
vimやemacsなどの特殊なキーバインドには対応していません。設定で出来ないか探したのですが、そのような項目はありませんでした。 vim派の私には使いづらいです。日本語入力
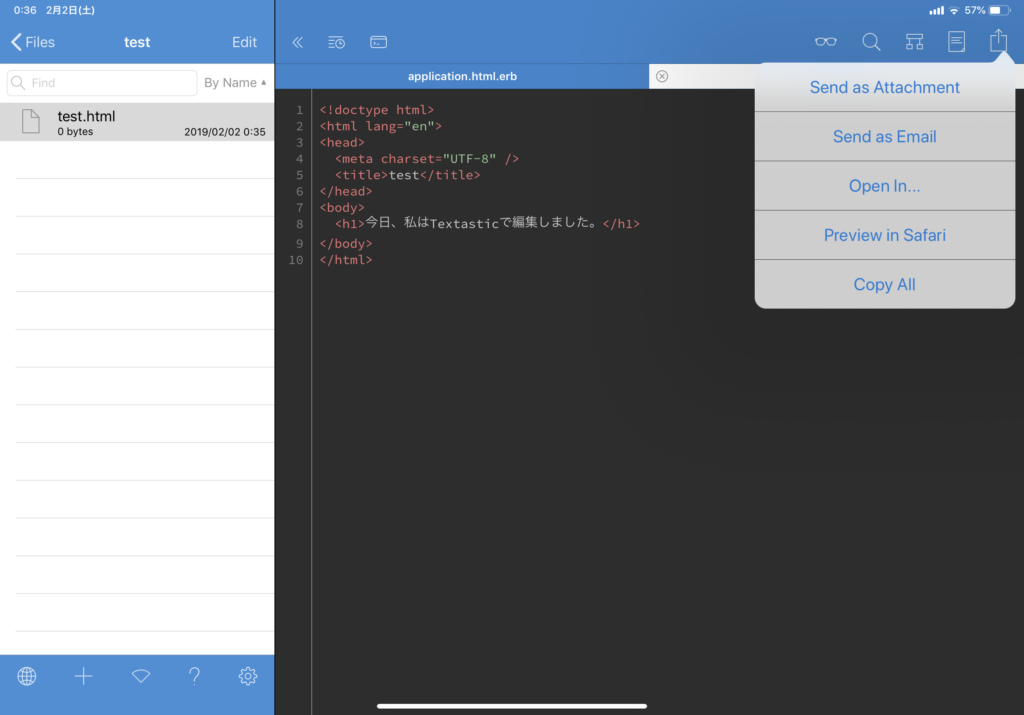
あまり細かくは調べ切れていませんが、入力は可能です。プレビュー
編集しているhtmlをsafariでプレビューすることができます。javascriptも反応してくれました。


テーマ
デフォルトでもいくつかテーマが用意されています。また、オンラインマニュアルにあるように、Textastic は、Sublime Text3やTextmate のテーマやシンタックスを追加することもできます。外部キーボード
AppleのMagic Keyboard(JIS配列)は問題なく利用できました。リンク
結論
HTMLやCSSの修正を行う分には使えそうです。ただ、あくまでローカルは iPad Proなので、私がよく使うNode.jsやRuby on Railsのような実行環境が構築出来ないため、あまり使わないと思います。
マークダウンエディタとしても、Bearのほうが使いやすいと思います。(BearもTableが使えると嬉しいのですが、、、)
リンク
リンク






コメント